- 资源介绍

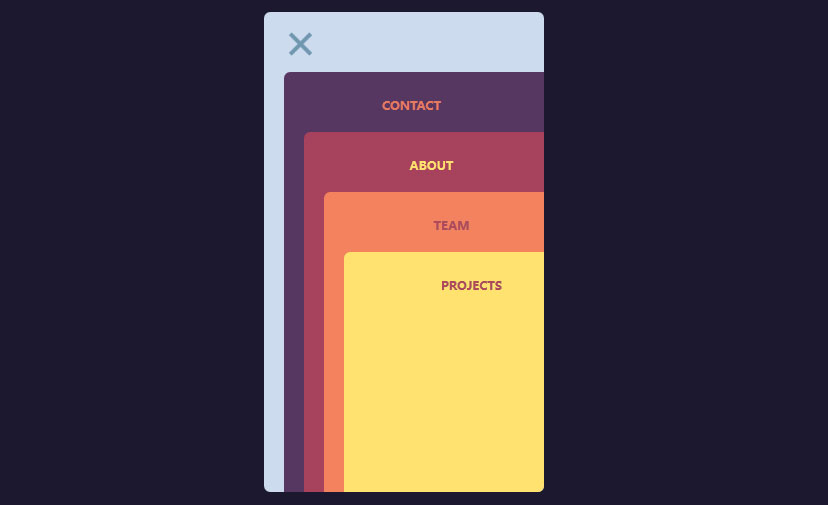
jQuery多层卡片堆叠展示导航菜单切换特效是一款点击汉堡包按钮,各个子菜单会以卡片的形式堆叠排列在窗口中,点击相应的子菜单就会切换到相应的页面上的动画导航菜单代码。
js代码
<script src="https://img.x22t.com/file/2020/04/25/aef4a62d765b8af142cf2c96f71fa60e4428.js?t=1"></script>
<script src="https://img.x22t.com/file/2020/04/25/38a328155bd048d253a3e39a20a3b5a12770.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var $demo = $(".demo");
var numOfSections = $(".demo__section").length;
$(document).on("click", ".demo__menu-btn", function () {
$demo.addClass("menu-active");
});
$(document).on("click", ".demo__close-menu", function () {
$demo.removeClass("menu-active");
});
$(document).on("click", ".demo.menu-active .demo__section", function () {
var $section = $(this);
var index = +$section.data("section");
$(".demo__section.active").removeClass("active");
$(".demo__section.inactive").removeClass("inactive");
$section.addClass("active");
$demo.removeClass("menu-active");
for (var i = index + 1; i <= numOfSections; i++) {
if (window.CP.shouldStopExecution(1)) {
break;
}
$(".demo__section[data-section=" + i + "]").addClass("inactive");
}
window.CP.exitedLoop(1);
});
});
</script>
猜你喜欢
-
简约美观的响应式PHP阿里图床上传源码_源码下载
2020-08-05 -
jQuery垂直手风琴个人信息菜单面板代码
2018-03-21 -
WordPress网址导航主题:简洁响应式主题巴巴风格模板
2020-08-05 -
CSS3水平手风琴分享按钮菜单代码
2018-03-29 -
WordPress主题:Dux主题 V6.4 新增百度收录、搜索只匹配标题、标签SEO、移动端登录等
2020-08-05 -
红色CSS3网站导航三级下拉菜单代码
2018-04-23 -
CSS3多级竖直图标导航菜单特效
2017-09-10 -
jQuery可收缩展开左侧流程图菜单列表代码
2017-07-23 -
Modown主题更新至4.04 WordPress资源素材付费下载Erphpdown9.83主题模板无限制免授权版
2020-08-05 -
Emlog博客文章主题模板PandaPRO 去除域名授权限制
2020-08-05
-
jQuery旅游网站左侧分类导航菜单特效
2017-07-07 -
jQuery+CSS3弹性工具栏伸缩菜单代码
2017-06-16 -
jQuery+html5手机端右侧弹出3D导航菜单特效
2017-12-22 -
Thinkphp内核素材解析源码 支持20多家素材站_源码下载
2020-08-05 -
bootstrap风格的zTree树形菜单代码
2017-11-01 -
简约的Hidove在线聚合图床网站源码_源码下载
2020-08-05 -
给你的头像带上口罩html源码 可自定义口罩图片_源码下载
2020-08-05 -
PHP京东图床外链上传+瀑布流图片展示源码_源码下载
2020-08-05 -
jQuery商城常用楼层定位菜单代码
2017-08-19 -
jQuery汽车品牌按字母分类锚点导航代码
2017-11-19
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » jQuery卡片堆叠展示导航菜单切换特效
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » jQuery卡片堆叠展示导航菜单切换特效





