- 资源介绍

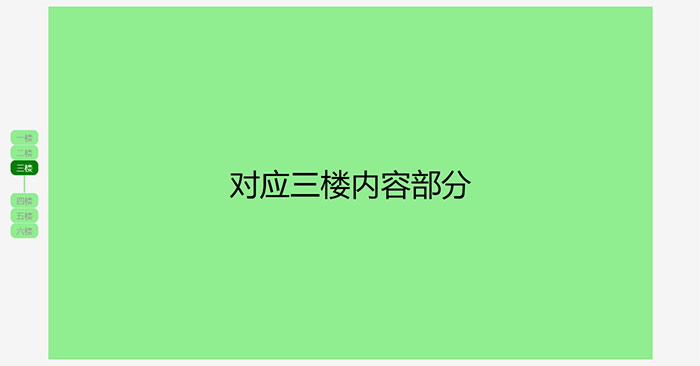
jQuery楼层定位菜单代码是一款商城常用的点击侧边楼层或者鼠标滚轮滚动都能精确定位到页面对应的楼层位置的折叠式楼层菜单网页特效。
js代码
<script src="https://img.x22t.com/file/2020/04/25/d54226788bf9c0c12e56225e6777e29d7174.js"></script>
<script>
$(function(){
$("li:odd").hide();//li的第偶数个隐藏
$("#slider ul li.active").next().show();//激活的li下面那条线显示
$(window).scroll(function(){
var winHeight = $(window).height();//浏览器可视窗口的高度
var scrollHeight = $(window).scrollTop();//鼠标滚动的距离
// if($("#header").height()){ //判断侧边栏什么时候显示
$("#content .section").each(function(){
if(winHeight+scrollHeight-$(this).offset().top>winHeight/2){
$("#slider ul li").removeClass("active").prev(".line").hide();
$("#slider ul li").eq($(this).index()).addClass("active").next(".line").show();
}
})
// }
})
$("#slider ul li").click(function(){
var current = $("#content .div").eq($(this).index()).offset().top;
$("html,body").animate({
"scrollTop":current
},500);
$(this).addClass("active").siblings().removeClass("active").siblings(".line").hide();
$(this).eq($(this).index()).addClass("active").next(".line").show();
})
})
</script>
猜你喜欢
-
jQuery文件树形菜单插件proTree
2017-10-23 -
css3仿小米官网导航下拉菜单代码
2017-09-01 -
jQuery手机触屏滑动导航菜单代码
2017-06-03 -
element-ui省市县三级联动菜单代码
2017-11-22 -
手机端左右侧边栏菜单js特效
2017-11-14 -
jQuery自定义右键弹出菜单代码
2017-11-04 -
jQuery页面滚动左侧悬浮固定导航菜单代码
2017-06-01 -
css3动画圆形导航菜单js特效代码
2017-05-10 -
css3下划线跟随文字导航菜单特效
2017-04-06 -
jQuery响应式下拉导航菜单插件megamenu
2017-07-10
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » jQuery商城常用楼层定位菜单代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » jQuery商城常用楼层定位菜单代码





