- 资源介绍
安装说明:
接口:压缩包中的api.zip 上传解压到服务器,php版本设置为7.2,设置伪静态:
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers *;
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
然后将数据库上传到服务器内 将.env文件中的数据库ip 名称 账号 密码 端口 都改成自己对应的
前台:使用uniapp开发的,所以你下载一个hbuilder编辑器,自己创建一个uniapp项目,将压缩包中的h5.zip解压出来并拖到这个项目进去,然后修改/static/js/common.js中 host和api变量改成自己的域名,然后点击编辑器上方的发行 – 选择网站 然后就可以编译出来了,将编译后的源码上传到服务器,设置一下伪静态:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router{
rewrite ^.*$ /index.html last;
}
vue init webpack manghee创建vue项目
后台:使用vue开发的, 先将vue和node环境搭建好,然后新建一个项目,将压缩包中的admin.zip压缩包解压并拖到项目中,第一部应该先npm install 初始化所有的插件,紧接着修改一下/static/js/common.js中apiUrl变量为自己的接口域名,然后npm run build编译出源码,上传到服务器,伪静态:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router{
rewrite ^.*$ /index.html last;
}


猜你喜欢
-
Thinkphp内核H5定制版早起打卡源码
2021-09-16 -
功能模块 相亲交友5.5.4 开源版_源码下载
2020-08-02 -
四合一即时通讯聊天源码APP群聊、私聊、朋友圈
2021-09-19 -
风水算命运势系统对接个人支付
2021-10-14 -
货源网址大全 去广告版
2020-08-12 -
功能模块 米哆全民软文推广V1.8.5_源码下载
2020-08-02 -
哇呼星聊即时通讯系统源码 Android+iOS+PC三端 附教程
2023-04-12 -
小程序 灵石AI识别大全1.8.9 后台模块+前端小程序源码_源码下载
2020-08-02 -
功能模块 跟客宝云客服CRM客户管理系统V1.5.7 原版_源码下载
2020-08-02 -
飞象网址导航2014 2.0
2020-08-12
-
功能模块 闯关答题 正式版 1.5 原版_源码下载
2020-08-02 -
Thinkphp聚会活动报名发布小程序完整版前端+后台管理_源码下载
2020-08-02 -
2022年测算网完整源码-风水起名-算姻缘-易经周易-占卜开运源码-八字算命-算财运
2022-09-25 -
功能模块 喜鹊相亲交友平台2.0.9 开源版_源码下载
2020-08-02 -
功能模块 万能客服21.0.0+PC端插件3.8.0 开源版_源码下载
2020-08-02 -
功能模块 同城信息V6.1.5 开源版_源码下载
2020-08-02 -
PHP搞笑装逼文字表情在线制作网站源码_源码下载
2020-08-02 -
100-86网站导航 1.0
2020-08-12 -
DuckChat聊天系统源码 快速搭建聊天系统_源码下载
2020-08-02 -
红色流量网址链接平台 2.2
2020-08-12
猜你在找
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
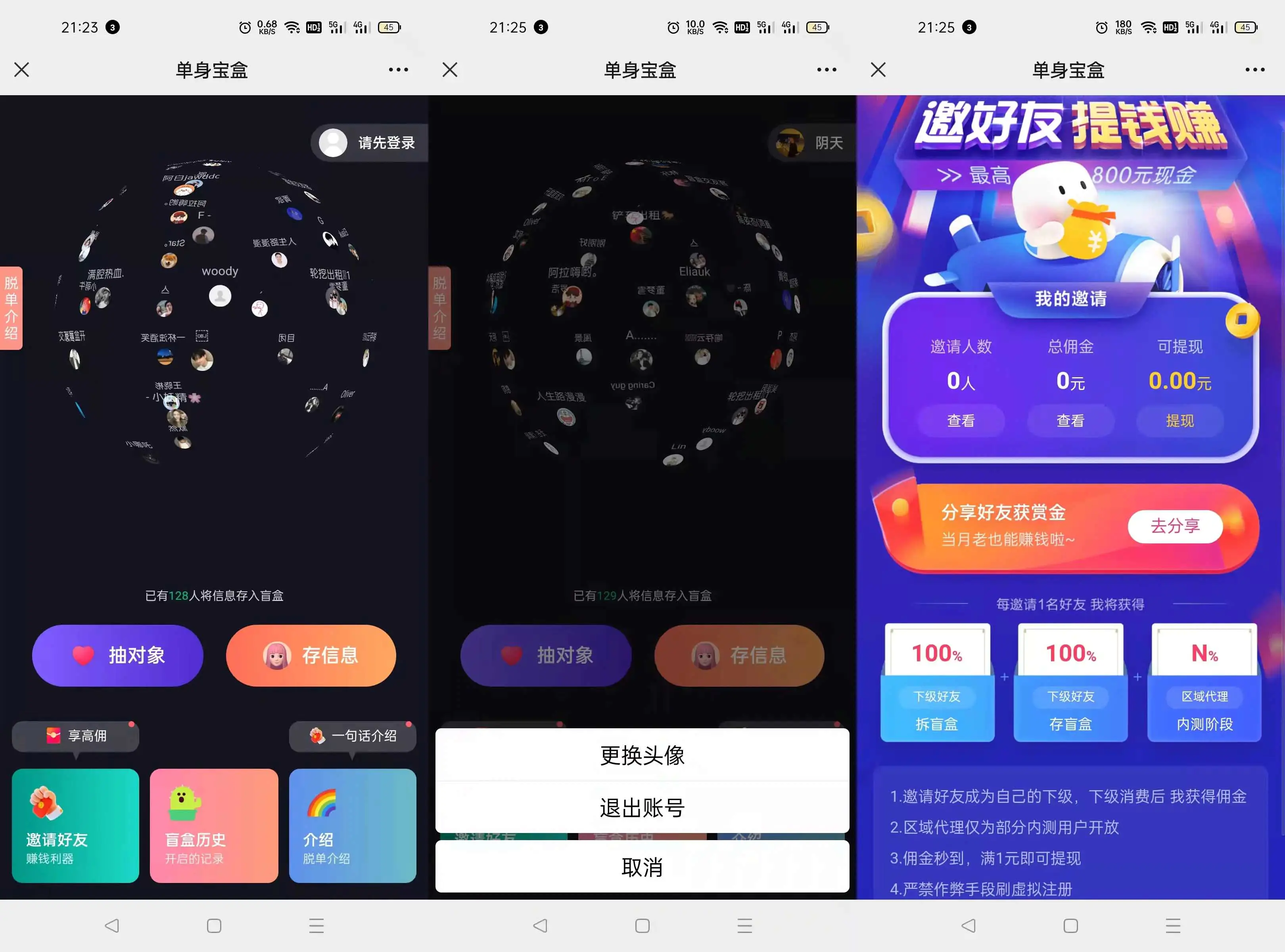
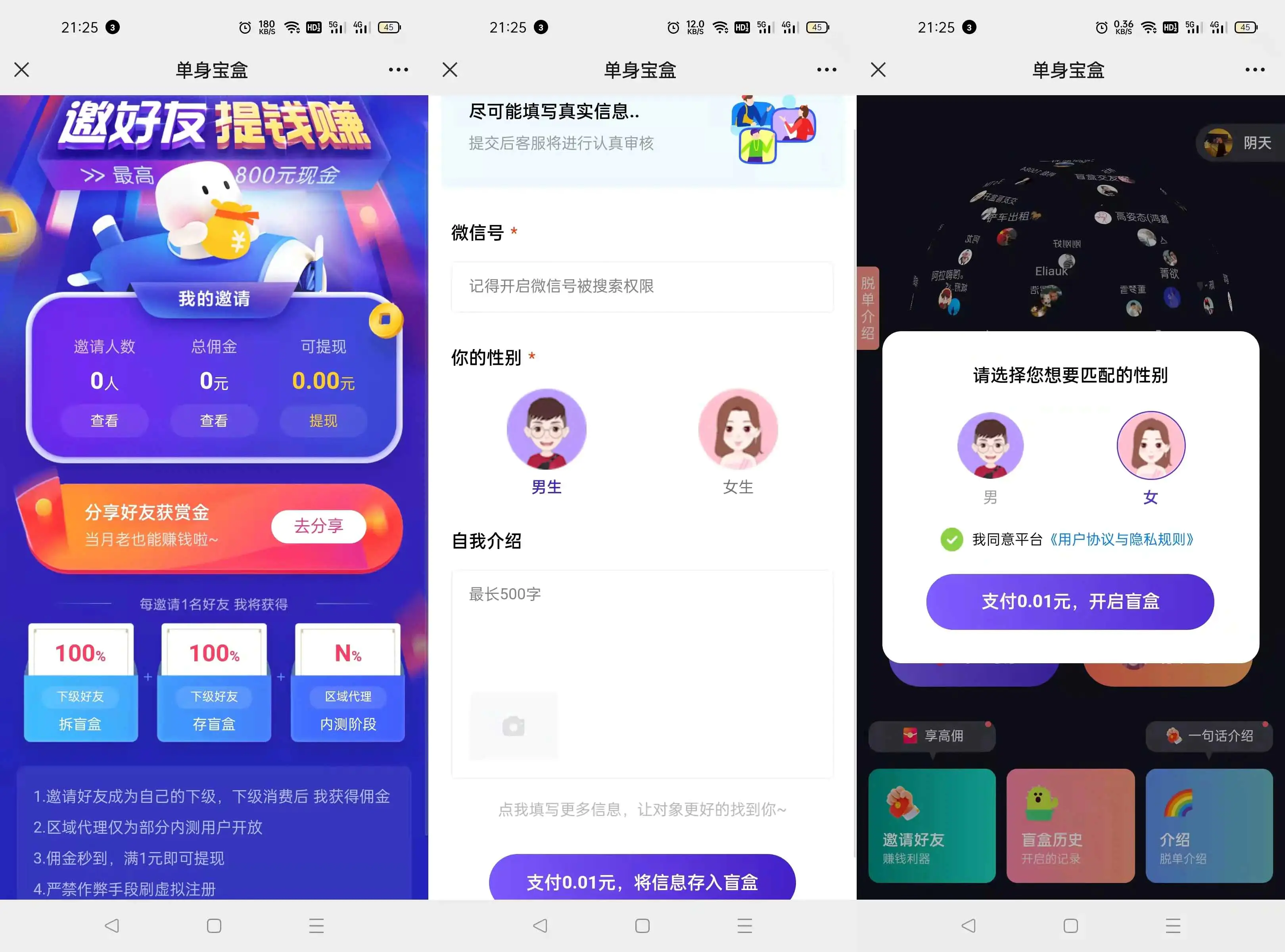
源码资源库 » 仿soul交友盲盒系统源码/全开源





