- 资源介绍

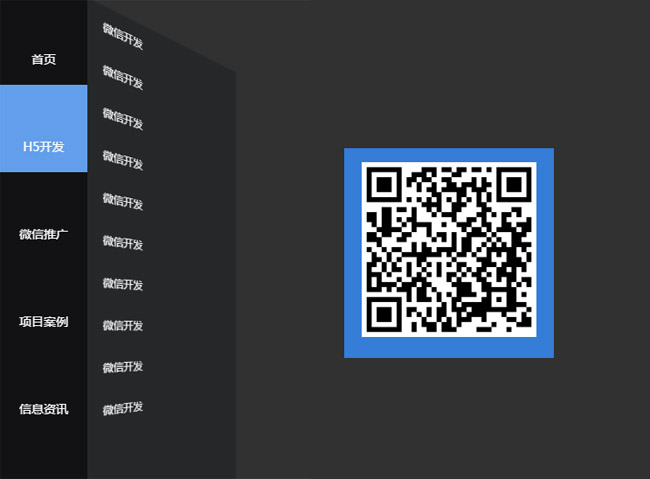
这是一款基于jQuery+CSS3实现的左侧固定浮动导航栏代码,鼠标悬停子菜单3d展开动画特效。
js代码
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/3ea99d0abc00e3e7918af7d0fa3d9cf94521.js"></script>
<script type="text/javascript">
$(function(){
var thisTime;
$(".nav-ul li").mouseleave(function(even){
thisTime = setTimeout(thisMouseOut,1000);
})
$(".nav-ul li").mouseenter(function(){
clearTimeout(thisTime);
var thisUB = $(".nav-ul li").index($(this));
if($.trim($(".nav-slide-o").eq(thisUB).html()) != "")
{
$(".nav-slide").addClass("hover");
$(".nav-slide-o").hide();
$(".nav-slide-o").eq(thisUB).show();
}
else{
$(".nav-slide").removeClass("hover");
}
})
function thisMouseOut(){
$(".nav-slide").removeClass("hover");
}
$(".nav-slide").mouseenter(function(){
clearTimeout(thisTime);
$(".nav-slide").addClass("hover");
})
$(".nav-slide").mouseleave(function(){
$(".nav-slide").removeClass("hover");
})
})
</script>
猜你喜欢
-
CSS3线性动态效果文字导航菜单动画特效
2017-06-07 -
Lsky Pro兰空图床源码_源码下载
2020-08-05 -
Bootstrap垂直滑动手风琴菜单切换代码
2017-12-05 -
带返回顶部按钮的固定网页右侧悬浮菜单特效
2017-05-24 -
jQuery+CSS3右下角图标菜单代码
2018-03-24 -
PHP素材资源解析平台源码V8.0_源码下载
2020-08-05 -
jQuery+CSS3左侧固定导航栏子菜单3d展开动画特效
2017-06-18 -
PHP优选云图床源码 聚合图床网源码_源码下载
2020-08-05 -
css商城网站常用左侧分类下拉导航菜单代码
2017-09-23 -
彩虹代刷网模板Cool模板
2020-08-05
-
红色CSS3网站导航三级下拉菜单代码
2018-04-23 -
亲测6月最新机器人飞船404网html源码
2020-08-05 -
大气漂亮的二次元动漫卡通风格手机APP应用下载页面html源码 带文字弹幕
2020-08-05 -
阿里云安全组放行教程—阿里云ECS无法打开面板的解决方法
2020-05-15 -
css3下划线跟随文字导航菜单特效
2017-04-06 -
WordPress图片视频类主题模板JustMediaV2.7.3主题
2020-08-05 -
jQuery+CSS3点击水波动画竖直导航栏代码
2017-08-28 -
6种jQuery导航栏滑动动画效果
2018-03-18 -
电影视频资源下载网站主题zmovie 专为电影站制作
2020-08-05 -
jQuery树型多级手风琴菜单代码
2017-04-04
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » jQuery+CSS3左侧固定导航栏子菜单3d展开动画特效
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » jQuery+CSS3左侧固定导航栏子菜单3d展开动画特效





