- 资源介绍

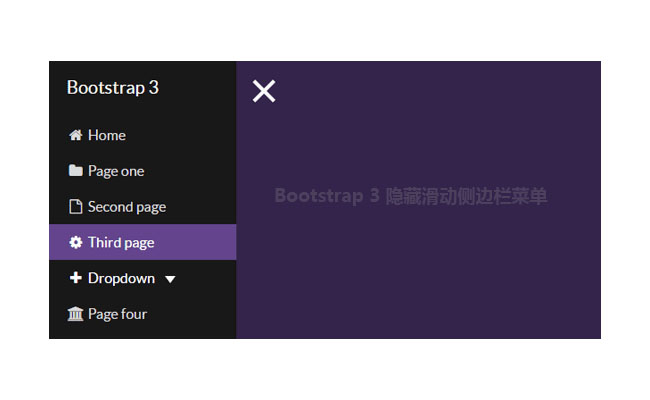
Bootstrap3隐藏滑动左侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
js代码
<script src="https://img.x22t.com/file/2020/04/25/ebd366b89309395ac5c7b309cf0b1c433745.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var trigger = $(".hamburger"),
overlay = $(".overlay"),
isClosed = false;
trigger.click(function () {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass("is-open");
trigger.addClass("is-closed");
isClosed = false;
} else {
overlay.show();
trigger.removeClass("is-closed");
trigger.addClass("is-open");
isClosed = true;
}
}
$("[data-toggle="offcanvas"]").click(function () {
$("#wrapper").toggleClass("toggled");
});
});
</script>
猜你喜欢
-
CSS3 3D立体凸出显示导航菜单插件
2018-02-10 -
高仿今日头条超级今日头条带手移动端商业版(GBK+UTF)网站模板头条资讯源码 Discuz模板
2020-08-05 -
最新商业版精美大气中国红色调含门户论坛dz源码 易于SEO
2020-08-05 -
CSS3导航条下拉菜单弹出动画特效
2018-04-19 -
柒比贰B2 V2.9.9主题去授权无限制版 WordPress主题模板
2020-08-05 -
多个jQuery侧边栏隐藏展开导航菜单特效
2017-05-13 -
有内鬼诺基亚短信图片在线生成html源码_源码下载
2020-08-05 -
jQuery网络建站公司宽屏导航下拉菜单代码
2018-04-08 -
jQuery带音效圆形网页右键菜单代码
2017-03-13 -
HTML5全屏手风琴导航内容切换代码
2017-04-06
-
Bootstrap3隐藏左侧边栏菜单代码
2017-04-08 -
最新Discuz插件_支付购买会员组商业版 V2.180418
2020-08-05 -
jQuery+CSS3可拖拽气泡圆形图标菜单特效
2018-03-16 -
CSS3气泡动画文字导航菜单代码
2017-09-26 -
PHP素材资源解析平台源码V8.0_源码下载
2020-08-05 -
友价T5精仿我图网素材资源分享系统源码 开源解密版 自适应手机端_源码下载
2020-08-05 -
彩虹代刷网模板Cool模板
2020-08-05 -
WordPress主题:Dux主题 V6.4 新增百度收录、搜索只匹配标题、标签SEO、移动端登录等
2020-08-05 -
WordPress简洁响应式 爱导航网址导航大全主题风格模板
2020-08-05 -
destoon7.0蓝色大型宽屏行业门户网站模板整站带数据带手机模板
2020-08-05
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » Bootstrap3隐藏左侧边栏菜单代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码资源库 » Bootstrap3隐藏左侧边栏菜单代码





